March 31, 2023
How to develop design of website: simply about complex
First — about the goals: why do you need a convenient website
The main purpose of creating a website is to retain the visitor and motivate him to certain actions. Usually it is ordering a service or product. So first you need to interest the audience, and only then smoothly lead each client to the purchase.
Website design development is a search for the "golden mean" between visual and content content. Nothing could be more important. Conventionally: if the site is beautiful, but does not contain useful information - it will not achieve the goal. And vice versa: high-quality content without modern visual presentation will not work either.
There is no "magic way" of design development that would work on all websites. Yes, specialists are guided by trends and tendencies. However, there is no universal formula, what should be more - visual or functional elements, what sizes and colors to choose. We find answers to these and other questions, but individually for each customer. Because this is the right approach.
A website is a tool. It must be properly adjusted and used accordingly. In this case, it will solve the main tasks (for example, bring customers or provide competitive advantages). Production is impossible without equipment, and a quality sales system requires strong online tools. The right website design as a successful combination of all visual elements and content will help to realize such goals of your business:
- increasing the audience;
- improving reputation and increasing trust;
- brand formation;
- quick informing of customers;
- opening an additional communication channel;
- promotion in search engines;
- communication and acceptance of orders 24/7;
- systematization of data about the company, brand;
- additional advantage in the competition.
How to make a website design: tips for the customer
Why so much attention is paid to the site design?
Because it first of all:
- Attracts and holds the attention of the audience.
- Creates convenient conditions for getting acquainted with the content and functions.
The main components of design: images, graphic elements, colors, fonts and logo. It is their correct arrangement and interaction that create the necessary effect of attractiveness and convenience. This is the work of the designer. But what should the customer know and do to achieve the desired result? There are some tips.
Discuss all the details
The best project is the one on which the customer and the contractor work together. Representatives of the development team are ready for dialogue. It is much easier to work with a clear idea of what the customer wants. How to prepare for the conversation? The designer may need the following information to understand the essence of the project:
- goals and objectives of the business (or its separate direction to which the website will be devoted);
- existing problems and possible solutions with the help of the website;
- target audience of the business;
- development plans.
It also does not hurt to look at competitors' sites and note everything that can be useful for your project.
Prepare the content
We are not talking about the "eternal" question what should come first: the content of the site or its design. In order for a specialist to develop a website design, he/she needs to have a certain basis. It can be
- brand book of the company;
- existing descriptions of goods, services;
- corporate photo archive;
- technical characteristics of products, etc.
This content will give an understanding of the direction, style, structure of the site. For example, focusing on the brand book, the designer will know what fonts and colors to use, where to get the logo and other visual elements of the brand.
Get ready for step-by-step work
It all starts with the creation of a prototype site layout. It resembles a black and white frame: the designer will demonstrate a screen that corresponds to the size of the future pages of the website. There are conditional blocks and basic elements on the screen. If the blocks have to be functional, the designer can set up the demonstration of these functions (for example, the transition to the cart or transitions between pages).
Why do you need a prototype? It saves a lot of time for corrections: it is more convenient to make all the corrections in the draft version than to redraw the finished pages. During prototyping, you can evaluate how convenient it will be to use the site. Also at this stage you can find out:
- Does the site structure correspond to the logic of your user's behavior.
- What pages are needed for the full functioning of the project.
- Whether the blocks and elements are located correctly and whether it corresponds to your idea.
After discussing all the nuances, the designer will be able to fill the prototype with color and volume and transfer the layout for development.
Website design: development stages
Website development is a complex process. This means that at each stage all specialists of the ITSPACE team interact: designers, developers, testers and others. Thanks to this, it is possible to get a finished product without wasting time.
- Creating a brief and searching for references. At this stage, the customer can meet with the designer, discuss the details, voice their requirements and show examples they like. The specialist, for his part, can also select inspiring examples and discuss their advantages with the customer. The purpose of this step is to define expectations and establish ways of further cooperation.
- Competitor analysis. Studying the features of their sites is a mandatory stage. It provides an opportunity to adopt interesting ideas, get inspired by successful solutions and avoid common mistakes.
- Prototyping. As already mentioned above, this is the development and discussion of the rough layout of the future website.
- Design. Turning the prototype of each page into a full version. If all the nuances were agreed upon at the prototyping stage, adjustments at this stage will be minimal.
- Adaptation. Creating visual versions of pages for different devices. The designer thinks about how visual elements will look on computer screens and mobile devices.
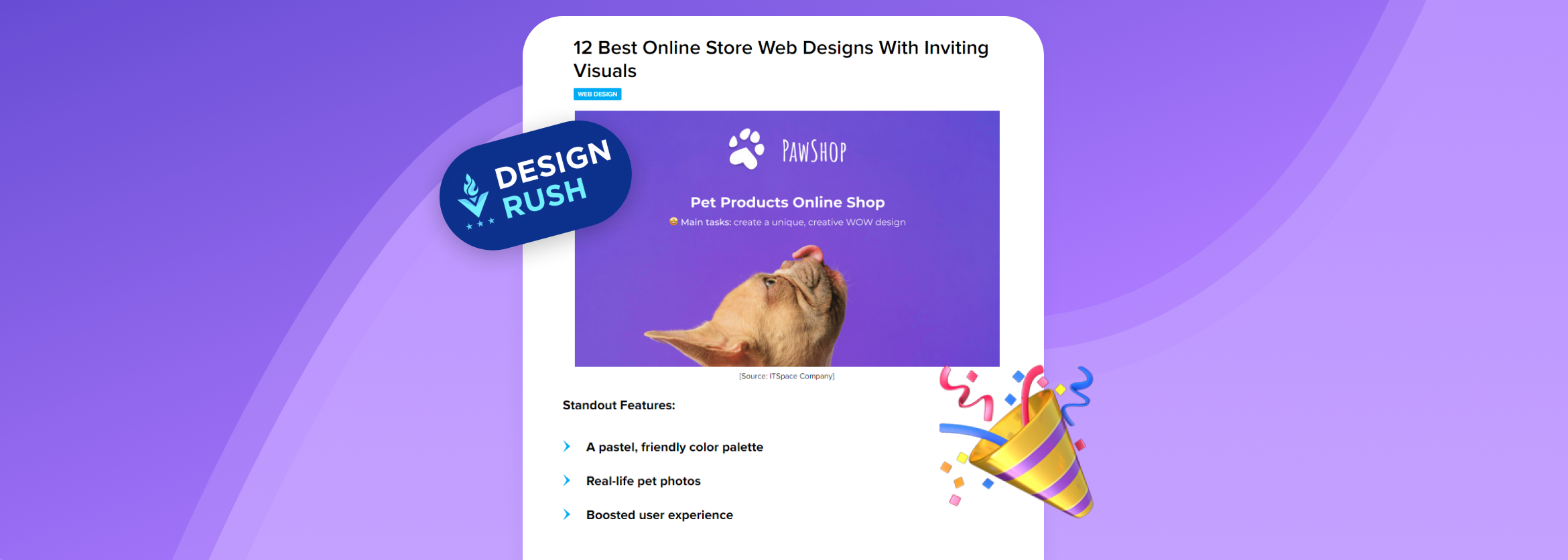
Website design development: case from ITSPACE
We were ordered to develop an online pet store (products for dogs and cats) PawShop. We focused on three key criteria - convenience, functionality and speed, and we managed to successfully implement our plans.
We have created an effective online store with a convenient administrative system for monitoring orders, with a support section (where you can correspond with customers), an integrated multi-country payment system that allows you to receive payment in different currencies around the world. We immediately laid a system of promotions, discounts and promotional codes. The function of e-mail newsletters is provided for the return of customers. Automation tools improve customer loyalty and increase sales.
Website design from ITSPACE: features of working with projects
A website is a combination of frontend (creation of user interface - this is where design comes in) and backend (code and other technical nuances). Developing visual solutions, we combine the wow-effect with convenience and compliance with modern trends. The task of the team is to create a unique project that will delight users and at the same time be comfortable and fast. Successful implementation of each idea is the result of interaction with customers, market and trend analysis, and continuous improvement of skills.