24 жовтня 2022 р.
Як розробити дизайн сайту: просто про складне
Люди «купують очима», і це твердження особливо актуальне для онлайн-сфери. Користувач, який переходить на новий сайт, протягом 3–5 секунд вирішує: залишитися тут чи пошукати інший варіант. І в цей короткий проміжок часу рішення відвідувача залежить саме від дизайну. Тож створення макета сайту — надважливий етап розробки. Поговоримо про те, як плани замовника та навички дизайнера перетворюються на wow-прототипи, а потім — на повноцінні версії вебсторінок. А ще ви дізнаєтесь, як правильно підготуватися до зустрічі з дизайнером, у якого замовлятимете сайт.
Спочатку — про цілі: для чого потрібен зручний сайт
Головна мета створення сайту — утримання відвідувача та мотивування його до певних дій. Зазвичай це замовлення послуги або товару. Тож спочатку треба зацікавити аудиторію, а вже потім плавно вести кожного клієнта до купівлі.
Розробка дизайну сайту — це пошук «золотої середини» між візуальним і контентним наповненням. Ніщо не може бути важливішим. Умовно: якщо сайт красивий, але не містить корисної інформації — він не досягне мети. Навпаки — теж: якісний контент без сучасної візуальної презентації також не працюватиме.
Не існує «чарівного способу» розробки дизайну, який працював би на всіх сайтах. Так, спеціалісти орієнтуються на тенденції та тренди. Проте немає універсальної формули, чого має бути більше — візуальних чи функціональних елементів, які обирати розміри та кольори. Ми знаходимо відповіді на ці й інші питання, але — індивідуально для кожного замовника. Тому що це слушний підхід.
Сайт — це інструмент. Його треба правильно налагодити та відповідно використовувати. В такому разі він розв’язуватиме головні задачі (наприклад, приводитиме клієнтів чи надаватиме конкурентні переваги). Виробництво неможливе без обладнання, а якісна система продажів потребує сильних онлайн-інструментів. Правильний дизайн сайту як вдала комбінація всіх візуальних елементів і наповнення допоможе реалізувати такі цілі вашого бізнесу:
- збільшення аудиторії;
- підвищення репутації та зростання довіри;
- формування бренду;
- швидке інформування клієнтів;
- відкриття додаткового каналу комунікації;
- просування у пошукових системах;
- спілкування та приймання замовлень 24/7;
- систематизація даних про компанію, бренд;
- додаткова перевага у конкурентній боротьбі.

Як зробити дизайн сайту: поради для замовника
Навіщо стільки уваги приділяється дизайну? Бо він у першу чергу:
- Приваблює й утримує увагу аудиторії.
- Створює зручні умови для ознайомлення з контентом і функціями.
Головні складові дизайну: зображення, графічні елементи, кольори, шрифти та логотип. Саме їх правильні розташування та взаємодія створюють необхідний ефект привабливості та зручності. У цьому й полягає робота дизайнера. Але що потрібно знати та робити замовнику, щоб досягти бажаного результату? Є декілька порад.
Обговоріть усі тонкощі
Найкращий проєкт — той, над яким замовник і підрядник працюють спільно. Представники команди розробників готові до діалогу. Працювати, маючи чітке уявлення, чого хоче замовник, набагато легше. Як підготуватися до розмови? Дизайнеру для розуміння сутності проєкту може знадобитися така інформація:
- цілі та задачі бізнесу (чи окремого його напрямку, якому буде присвячений сайт);
- наявні проблеми та можливі їх розв’язання за допомогою вебсайту;
- цільова аудиторія бізнесу;
- плани розвитку.
Також не завадить подивитися сайти конкурентів і відмітити все те, що може бути корисним для вашого проєкту.
Підготуйте контент
Мова зараз не про «вічне» питання, що має бути першим: наповнення сайту чи його дизайн. Щоб спеціаліст міг розробити дизайн сайту, йому треба мати певну основу. Нею можуть стати:
- брендбук компанії;
- наявні описи товарів, послуг;
- корпоративний фотоархів;
- технічні характеристики продукції тощо.
Цей контент дасть розуміння напрямку, стилю, структури сайту. Наприклад, орієнтуючись на брендбук, дизайнер знатиме, які шрифти та кольори використовувати, де брати логотип та інші візуальні елементи бренду.
Готуйтеся до поетапної роботи
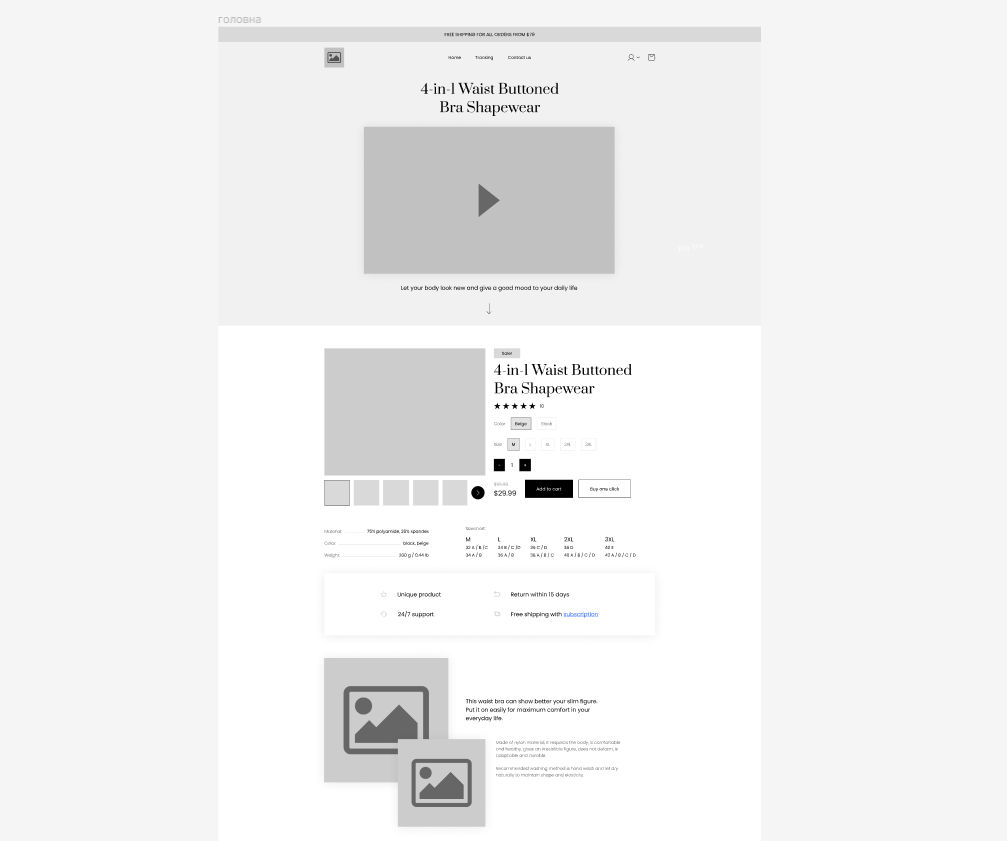
Все починається зі створення макета сайту — прототипу. Він нагадує чорно-білий каркас: дизайнер продемонструє екран, який відповідає розмірам майбутніх сторінок вебсайту. На екрані розташовані умовні блоки й основні елементи. Якщо блоки мають бути функціональними, дизайнер може налаштувати демонстрацію цих функцій (наприклад, перехід до кошика чи переходи між сторінками).

Навіщо потрібен прототип? Він значно економить час на виправлення: зручніше внести всі корективи у чорновий варіант, аніж перемальовувати готові сторінки. Під час прототипування ви зможете оцінити, наскільки зручно буде користуватися сайтом. Також на цьому етапі можна з’ясувати:
- Чи відповідає структура сайту логіці поведінки вашого користувача.
- Які сторінки потрібні для повноцінного функціонування проєкту.
- Чи правильно розташовані блоки й елементи та чи відповідає це вашому уявленню.
Після обговорення всіх нюансів дизайнер зможе наповнити прототип кольором та об’ємом і передати макет на розробку.
Дизайн сайту: стадії розробки
Створення вебсайту — комплексний процес. Це означає, що на кожному етапі взаємодіють усі спеціалісти команди ITSPACE: дизайнери, розробники, тестувальники й інші. Завдяки цьому вдається отримувати готовий продукт без перевитрат часу.
- Створення брифу та пошук референсів. На цій стадії замовник може зустрітися з дизайнером, обговорити тонкощі, озвучити свої вимоги та показати приклади, які подобаються. Спеціаліст зі свого боку також може підібрати приклади, що надихають, і обговорити їхні переваги з замовником. Мета цього кроку — визначитися з очікуваннями та налагодити шляхи подальшої співпраці.
- Аналіз конкурентів. Вивчення особливостей їхніх сайтів — обов’язковий етап. Він дає можливість перейняти цікаві ідеї, надихнутись успішними рішеннями й уникнути типових помилок.
- Прототипування. Як вже було сказано вище, це розробка й обговорення чорнового макета майбутнього вебсайту.
- Дизайн. Перетворення прототипу кожної сторінки у повноцінну версію. Якщо всі нюанси були узгоджені на етапі прототипування, корективи на цій стадії будуть мінімальними.
- Адаптування. Створення візуальних версій сторінок для різних пристроїв. Дизайнер продумує, який вигляд матимуть візуальні елементи на екранах комп’ютерів і мобільних пристроїв.
Розробка дизайну сайту: кейс від ITSPACE
У нас замовили розробку інтернет-магазину товарів для домашніх улюбленців (товарів для собак і кішок) PawShop. Ми орієнтувалися на три ключових критерії — зручність, функціональність і швидкодію, і нам вдалось успішно реалізувати плани.
Ми створили ефектний інтернет-магазин зі зручною адміністративною системою для моніторингу замовлень, з розділом підтримки (де можна переписуватися з клієнтами), інтегрованою мультикраїнною платіжною системою, що дає змогу отримувати оплату в різних валютах по всьому світу. Одразу заклали систему акцій, знижок і промокодів. Для повернення клієнтів передбачена функція розсилок на e-mail. Інструменти автоматизації покращують лояльність покупців і сприяють підвищенню продажів.
Дизайн сайту від ITSPACE: особливості роботи з проєктами
Сайт — це комбінація фронтенду (створення користувацького інтерфейсу — саме сюди входить дизайн) і бекенду (коду й інших технічних нюансів). Розробляючи візуальні рішення, ми поєднуємо wow-ефект зі зручністю та відповідністю сучасним тенденціям. Завдання команди — створити унікальний проєкт, який викликатиме захоплення у користувачів і одночасно буде комфортним і швидким. Успішна реалізація кожної ідеї — результат взаємодії з замовниками, аналізу ринку та трендів, постійного вдосконалення навичок.